Creating a PDF Planner Template for Remarkable
TLDR; I've also made a video explaining things in this article.
Wanting to try new ways of working and having done away with paper notebooks, I'm still enjoying using the remarkable e-ink device as my daily note taker. A device that I am so impressed with, that I will write an entirely separate article about.. but anyway..
One thing I wanted to try was using a yearly planner, which is basically a 365+ day PDF that can be used to record notes each day. For me, this wouldn't be used for pro-active planning but taking notes that can be reviewed retrospectively.
Because Remarkable allows you to easily write on PDFs, many templates have been created and shared in PDF form for this very purpose with some people even selling their PDF template creations!

And Scott Hanselman pointed out that because PDFs can contain internal links to other pages, documents/planners can be created that allow you to jump between pages.
Having reviewed some of the yearly planner templates that people have created, I noticed that none of them seemed to suit my needs & practices that I used in paper notebooks.. so I decided to create my own with the following requirements..
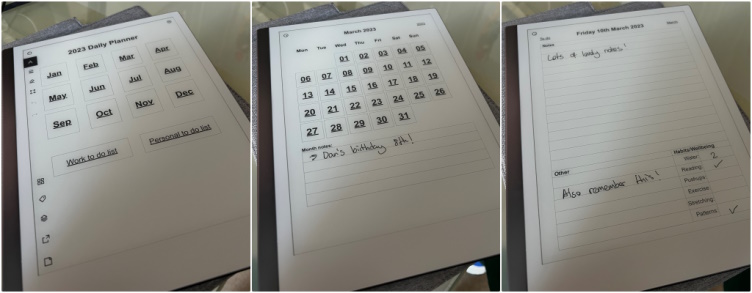
A page listing the months with links to jump to each month
A page for each month with links to jump to each day
A page for each day including areas for Notes (usually work purposes), Other (usually non work purposes) and somewhere each day to encourage and record wellbeing activities/habits I want to build and promote including things like drinking water, reading and exercise
A separate page for work to do items and personal to do items
A spare page for each day.. because I was finding I needed more room for each day)
Hyperlinks to move between the various pages
Designing the planner
Of course.. I used the Remarkable device to sketch out the layout that I wanted.. going through various iterations..

Creating the planner PDF
I looked at the various ways of programmatically creating a PDF with C# & .NET. One popular approach seemed to be to create the HTML and then use a tool to convert the HTML to PDF.
After trying a couple of HTML to PDF converters/approaches I settled on the following method..
1) An ASP.NET MVC web app that outputs a huge HTML page (headings, links and various breakpoints to separate as pages) and
2) A Console Application that takes the locally served webpage output and creates a PDF from it, saving it locally
Note: The latter uses Syncfusions HTML to PDF library/functionality which I thankfully have a free license for because I am a Microsoft MVP. If you are doing this approach, you may have to find another tool to convert HTML to PDF.
A little bit of to-and-fro/experimentation was needed to create the PDF with the layout I wanted.
Warning: The HTML output isn't a true representation of what the PDF will look like (but gives a general idea).. so you will need to generate the PDF to see the final output.
The end result is a PDF that is 855KB in size and 746 pages long that Remarkable has no problem with me opening and scribbling all over.

If I wanted, I could spend more time making it a look a little nicer but it is functional enough to suit my needs.
Making the code open source and available on GitHub
I have made the code available here on GitHub (except my Syncfusion API Key!).
I hope the approach will help you create your own PDF Planner for your Remarkable device and if you are successfully able to swap Syncfusions HTML to PDF library for a free one, please let me know (i'm sure others will want to know as well).
Video walkthrough
Here is a video walkthrough of things i've mentioned in this article.
Summary
Working out how to programmatically create my own Yearly Planner in PDF to try out new ways of working has been fun and has already encouraged me to drink more water and read each day.
It makes me wonder what other templates I could create for the device! SWOT? Business Model Canvas? Value Proposition Canvas? Anything really.
I hope people find the generated PDF template on GitHub and the open source code useful!
-- Lee