In my previous post 'So I am building a time machine' I described a possible approach to capture the visual state of our web pages after each release for a number of reasons including the ability to better identify visual regressions and to provide a historic visual account of web pages on Leasing.com.
I'm pleased to say that having implemented v1 of the time machine, it has been well received and already given us the ability to go back in time and compare previous versions of pages (and at desktop, mobile and tablet screen dimensions). Something we were not able to do previously.
It has also had the added benefit of providing a place to review the overall holistic visual design across the site allowing us to identify inconsistencies and areas to focus on.
I have not yet implemented the functionality to automatically identify visual differences based on image diffs and i'm not in a major rush to do so. I think i'll let v1 bed in first. However, i'm sure once a visual regression creeps in unnoticed, i'll make that more of a priority.
Once I have tidied up the code a bit (it's a bit hacked together at the moment), I may remove the Azure connection strings, Leasing.com specific urls and put on my GitHub page, allowing other people to build their own time machine.
Note: It looks like LinkedIn has removed a few frames from my animated gifs below. I'd never have them moving so fast! Perhaps i'll do videos next time. :-o
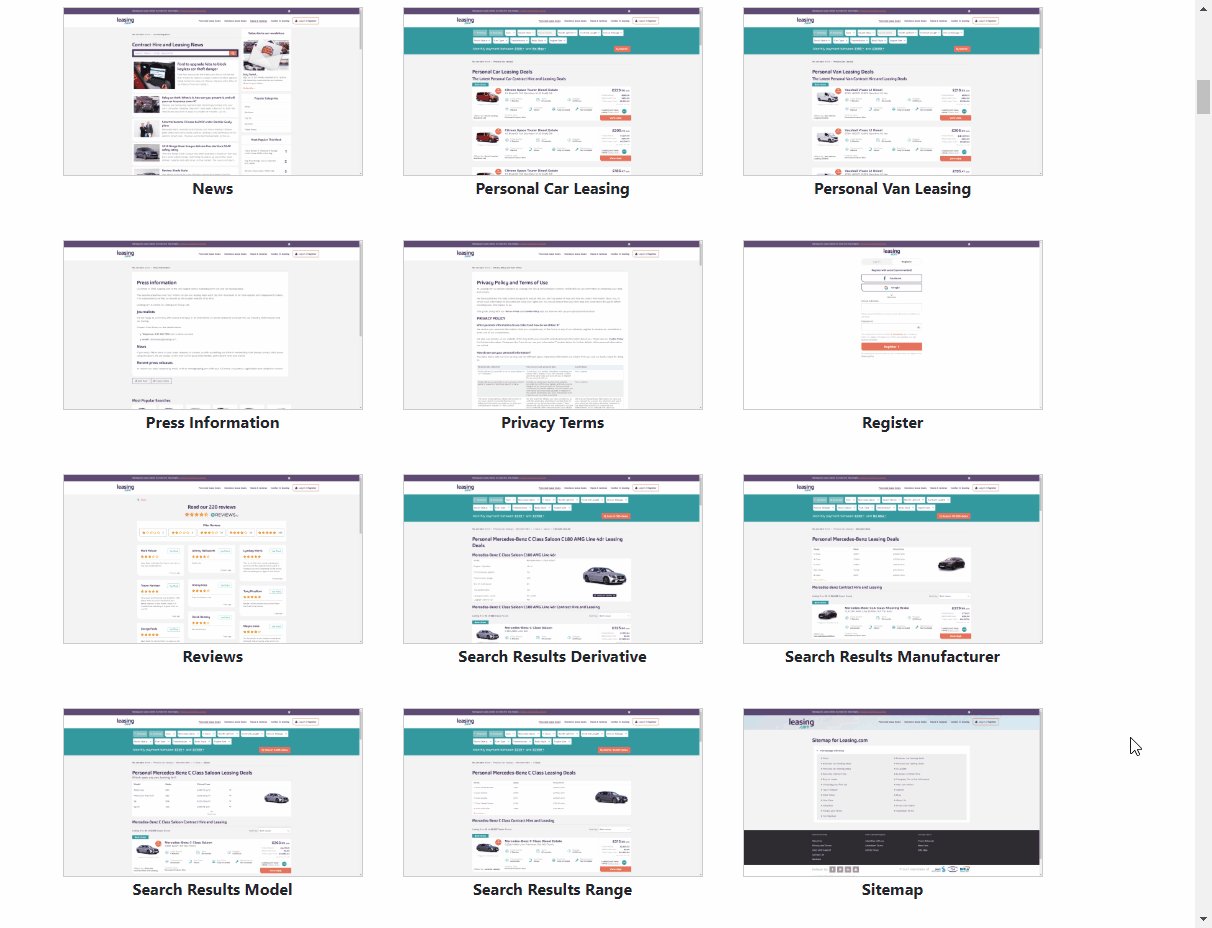
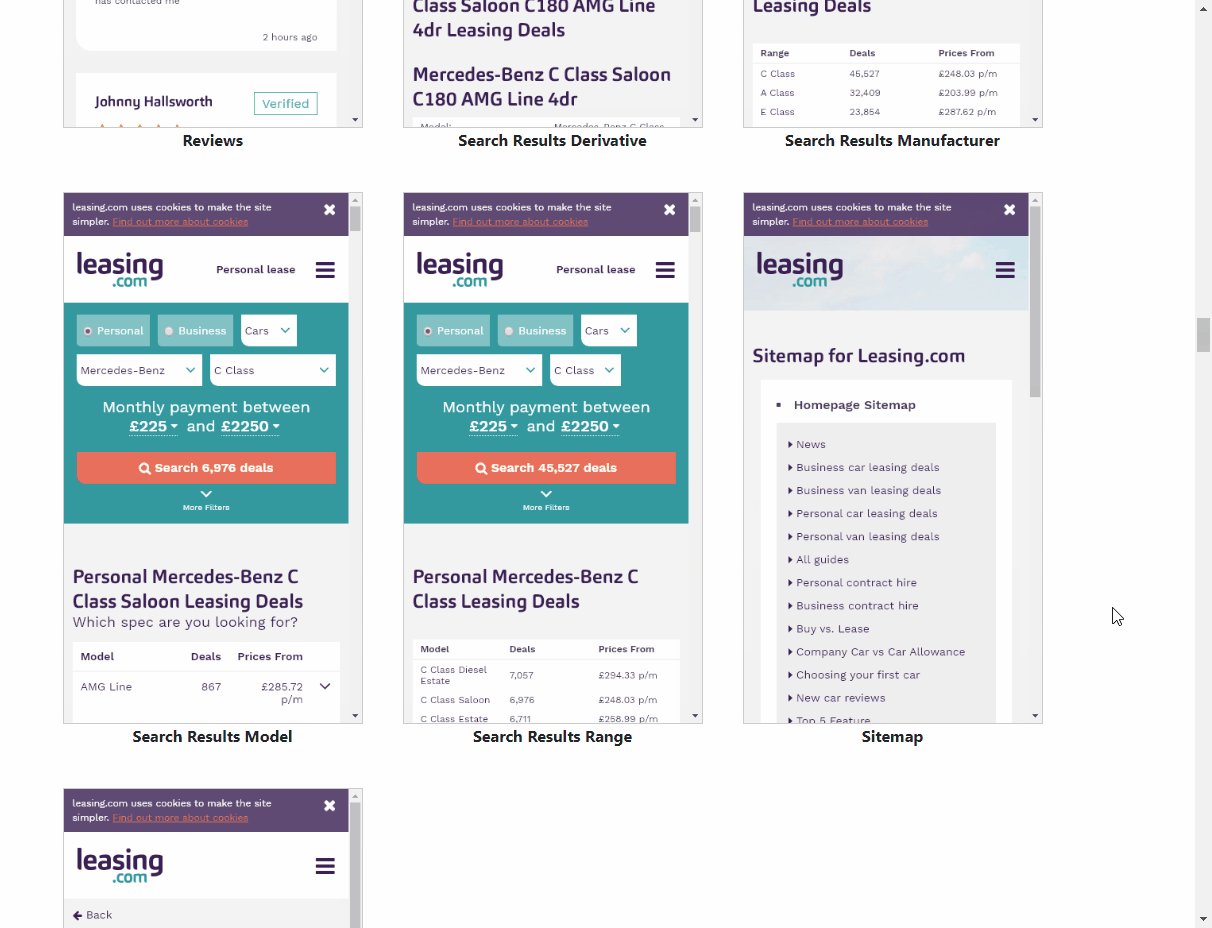
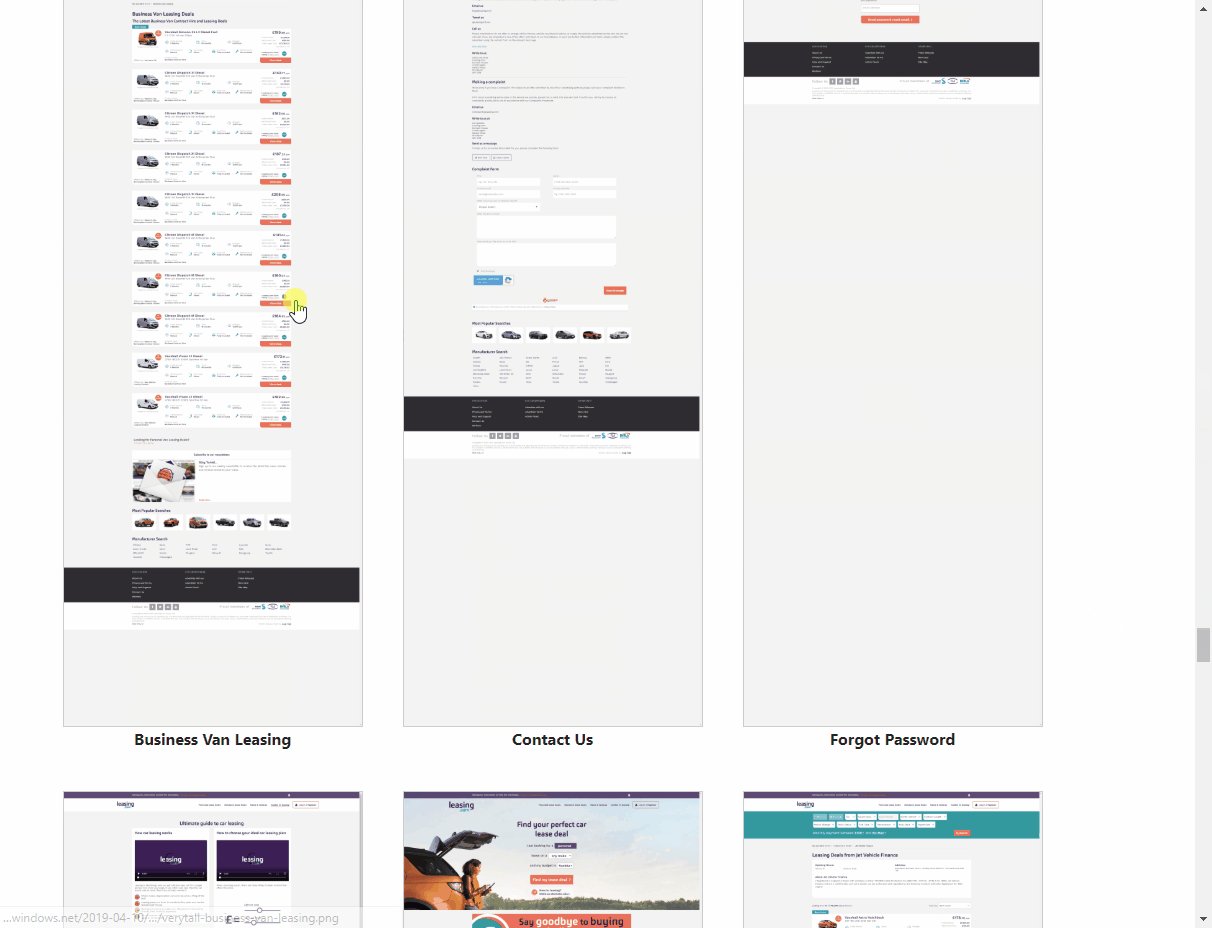
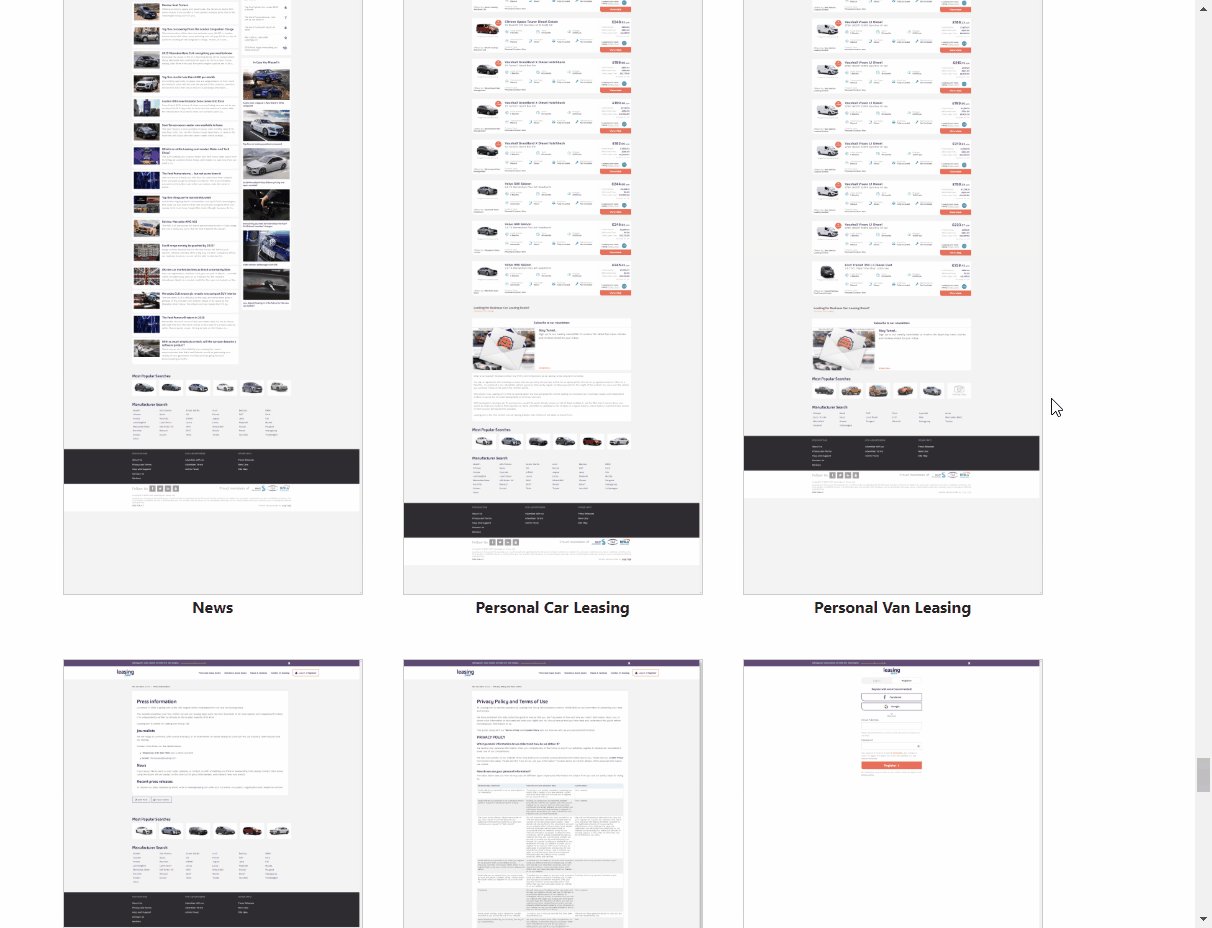
Time Machine Pages
Run View: Each run contains a copy of each page at mobile, desktop, tablet and tall dimensions which can be viewed. It also gives a good overview of what the entire site looked like at a point in time.
Time Machine Page History
Page View: A page can be viewed and then the image from each run for it can be viewed, showing how the page has changed between releases.
-- Lee